http://www.apkbus.com/android-41832-1-1.html
图像显示所需的概念:
像素:一幅图片的显示就是由许多显示着不同颜色的小方格组成的,这样的小方格就被称为像素,是构成图片的最小单位.但是这个像素的具体大小是多少呢?这需要取决于显示这张图片的具体的物理设备显示一个图片像素点的荧光点的大小.图片文件只是记录着它自身有多少个像素点,每个像素点显示什么颜色,至于它自身物理尺寸有多大,它自身也无法得知,例如一张480*800像素的图片在电脑显示器上显示明显要比在手机屏幕上显示大很多,而这张图片本身并没有改变.只是手机的屏比电脑显示器的屏要精细许多,也就是每一个物理像素点要小许多,密度也就大许多.
分辨率:分为“图像分辨率”与“物理显示分辨率”。它们都是水平像素点数与垂直像素点数的乘积,也就是像素总和数。图像分辨率是指图片文件记录着自身所有的像素数。物理显示分辨率是指物理显示屏水平与垂直能显示的像素数的乘积.有的人说分辨率越高,显示的图片就越清晰,这点是针对物理尺寸相同的情况而言,因为一样的分辨率有可能尺寸可能不一样大,这样光就分辨率来比较清晰度没有可比性.
密度:就是物理设备上单位尺寸里的像素数,当然是密度越大图片显示就越清晰了.
Android系统的长度单位:
px:像素,终端上的一个物理像素点,例如,480*800的屏幕在横向有320个象素,在纵向有480个象素。
dip(dp):与终端上的物理像素点无关,是一种基于屏幕密度抽象单位,被称作“设备独立像素”,会随着屏幕的密度进行自动的大小调整.
sp:比例像素,主要处理字体大小,可以根据用户的字体大小首选项进行缩放.
in:英寸,标准长度单位
mm:毫米,标准长度单位
pt:磅,标准长度单位,1/72英寸
Android屏幕适配:
为什么要适配:Android终端的物理尺寸,分辨率的类别众多,可能你为一种终端设计了一套UI符合要求,但是在另一类大小的物理终端上显示就完全不是你想要的。
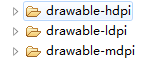
解决办法:针对这种情况,Android提供了一套标准,它将屏幕分为三类,所以当你新建一个Android工程后,工程自动为你创建三个存放不同分辨率,不同密度下的UI的文件夹,如下图:
三个文件夹下的UI对应不同分辨率及密度的屏幕,对应关系如下:
| 屏幕类型 | 分辨率 | 密度 | 尺寸 | |
| drawable-hdpi | WVGA | 480*800 | 240 | 大 |
| drawable-ldpi | QVGA | 240*320 | 120 | 小 |
| drawable-mdpi | HVGA | 320*480 | 160 | 中 |
这三个文件夹只是告诉Android你设计的UI是针对哪种屏幕分辨率及密度进行设计的,Android终端会在打开应用的时候自动根据终端类型去匹配与文件夹里提供的UI相近分辨率及密度的图片。
假设终端屏是WVGA类型的,也就是密度为240,那么程序打开时,会去提取drawable-hdpi文件夹下图片,然后用一个物理像素去显示一个图片像素,因为你把图片是放在drawable-hdpi文件夹下的,也就是告诉Android你设计的UI是针对480*800,密度为240而言的,那么它不会对图片进行放大或缩小操作,正好用一个物理像素去显示一个图片像素。
当图片的密度与屏幕密度相同,则不进行缩放.
当图片的密度与屏幕密度不同,则进行缩放。
实验1:
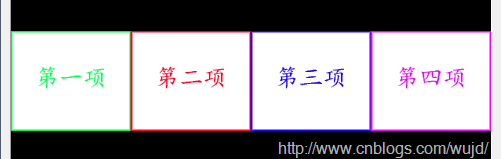
针对480*800的屏我设计了一张图片(分辨率是480*100),分别在不同物理分辨率终端下进行显示,看看Android会不会显示不正常。图片如下:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/density480800"/>
</LinearLayout>
假设:这张图片的宽是480像素,高为100像素,我将它放在drawable-hdpi文件夹下,就是告诉Android我的设计意图是针对480*800的Android终端而言的,那么它会在480*800的终端上以一个物理像素去显示一个图片像素,如果将它放在分辨率为240*320的终端上进行显示,如果Android不对显示进行处理的话,还是以一个物理像素去显示一个图片像素,终端必将显示不下这张图片,因为图片像素超过了物理像素个数。
注意:我这里只设计了一张图片,并放置于drawable-hdpi文件夹下,并没有在其它文件夹下放置相应的图片,当Android进行匹配的时候也就只能匹配这张图了。
结果:
WVGA屏:对比原图,正好显示下,大小相同
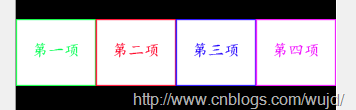
HVGA屏:对比原图,能够显示下,对图片进行了缩小操作.
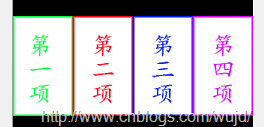
QVGA屏:对比原图,能够显示下,对图片进行了缩小操作
实验2:
针对240*320的屏我设计了一张图片(分辨率为:240*100),分别在不同物理分辨率终端下进行显示,看看Android会不会显示不正常。图片如下:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/density240320"/>
</LinearLayout>
这张图就是专门为240*320的屏设计的,设计意图就是图片撑满屏幕宽度,所以设置成wrap_content就够了,没有考虑其它屏的情况
假设:这张图片的宽是240像素,高为100像素,我将它放在drawable-ldpi文件夹下,就是告诉Android我的设计意图是针对240*320密度为120的Android终端而言的,那么它会在240*320的终端上以一个物理像素去显示一个图片像素,如果将它放在分辨率为480*800的终端上进行显示,如果Android不对显示进行处理的话,还是以一个物理像素去显示一个图片像素,图片必将偏离了设计意图(设计本想这张图片能够充满终端的屏幕),因为图片像素小于物理像素个数。
QVGA屏:对比原图,正好撑满屏宽
HVGA屏:对比原图,虽然设置成了wrap_content,但是Android还是对其进行了放大操作
WVGA:同上
总结:
1:只要对一种屏幕设计一套UI,Android总能通过放大或者缩小来适应屏幕来保证设计意图,这个前提是布局里的单位是dip
2:虽然Android总能够很聪明地来保证你的设计意图,但是实际工作中,最好还是要多设计几套UI,因为像实验2里,放大后的图片明显要模糊了许多
3:如果考虑设计的工作量,只想设计一套UI,那最好也是针对大分辨率的终端来设计,这样图片缩小比图片放大的清晰度要好。
实验3:
上面的图片都是从drawable文件夹里获取的,所以Android知道将图片当成什么密度来处理(放大或缩小),如果图片是从data/data目录或者sd卡上获取的,Android会默认将图片当作160的基准密度来处理,将实验二的图片放入data/data/cn.com/目录下,并获取设置到ImageView上,我们的本意是图片充满终端宽度,结果会是什么样呢?结果如下:
代码如下:
public class Test4Activity extends Activity {
private ImageView iv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv = (ImageView)findViewById(R.id.image);
iv.setImageDrawable(new BitmapDrawable(BitmapFactory.decodeFile("data/data/cn.com/density-240-320.png")));
}
HVGA屏下:
结果:图片并没有如愿地充满屏宽,原因就是Android将图片的密度当作了160基准密度来处理,而终端屏密度又正好是160,密度相同图片并不会进行缩放操作,所以终端会以一个物理像素来显示一个图片像素。所以宽240像素的图片当然无法充满宽320像素的屏。
处理:希望从非drawable目录下获取的图片,Android也能帮助我们进行智能地缩放,那就要告诉Android这张图片采用什么密度来处理。具体如下:
public class Test4Activity extends Activity {
private ImageView iv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv = (ImageView)findViewById(R.id.image);
BitmapFactory.Options options = new BitmapFactory.Options();
//设置工厂以120的密度来读取图片文件
options.inDensity = 120;
BitmapDrawable image = new BitmapDrawable(BitmapFactory.decodeFile("data/data/cn.com/density-240-320.png",options));
//设置图片在终端中以终端本身的密度来显示图片
image.setTargetDensity(getApplicationContext().getResources().getDisplayMetrics());
iv.setImageDrawable(image);
}
最终效果:
HVGA屏下:
结束:Android中长度单位最好使用与物理像素无关的逻辑像素dip,这样Android就能帮助我们自动适应不同的屏幕,保持设计意图。
Android中图片大小的转换是基于密度,与屏幕分辨率和尺寸大小无关.
Android屏幕密度(Density)和分辨率的解释
移动设备有大有小,那么如何适应不同屏幕呢,这给我们编程人员造成了很多困惑。我也是突然想到这些问题,然后去网上搜搜相关东西,整理如下。
首先,对下面这些长度单位必须了解。
Android中的长度单位详解(dp、sp、px、in、pt、mm)
看到有很多网友不太理解dp、sp和px的区别:现在这里介绍一下dp和sp。dp也就是dip。这个和sp基本类似。如果设置表示长度、高度等属性时可以使用dp 或sp。但如果设置字体,需要使用sp。dp是与密度无关,sp除了与密度无关外,还与scale无关。如果屏幕密度为160,这时dp和sp和px是一 样的。1dp=1sp=1px,但如果使用px作单位,如果屏幕大小不变(假设还是3.2寸),而屏幕密度变成了320。那么原来TextView的宽度 设成160px,在密度为320的3.2寸屏幕里看要比在密度为160的3.2寸屏幕上看短了一半。但如果设置成160dp或160sp的话。系统会自动 将width属性值设置成320px的。也就是160 * 320 / 160。其中320 / 160可称为密度比例因子。也就是说,如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。
下面看一下其他单位的含义
px:(pixels)(像素):屏幕上的点,与密度相关。密度大了,单位面积上的px会比较多。表示屏幕实际的象素。例如,320*480的屏幕在横向有320个象素,在纵向有480个象素。
dip或dp(与密度无关的像素)。这个和设备硬件有关,为了支持WVGA、HVGA和QVGA 5进制空间推荐使用这个。一种基于屏幕密度的抽象单位。设置一些view的宽高可以用这个,一般情况下,在不同分辨率,都不会有缩放的感觉。如果用px的话,320px占满HVGA的宽度,到WVGA上就只能占一半不到的屏幕了,那一定不是你想要的。
sp(与刻度无关的像素)放大像素– 主要处理字体的大小。
in:表示英寸,是屏幕的物理尺寸。每英寸等于2.54厘米。例如,形容手机屏幕大小,经常说,3.2(英)寸、3.5(英)寸、4(英)寸就是指这个单位。这些尺寸是屏幕的对角线长度。如果手机的屏幕是3.2英寸,表示手机的屏幕(可视区域)对角线长度是3.2*2.54 = 8.128厘米。读者可以去量一量自己的手机屏幕,看和实际的尺寸是否一致。
mm:表示毫米,是屏幕的物理尺寸。
pt:表示一个点,是屏幕的一个物理长度,大小为1英寸的1/72。
换算公式:
px = (density/160)dp
density一般为3个常用固定值240/160/120
分别对应WVGA/HVGA/QVGA
不知道知己做的分辨率对应的density是多少可以点击AVD Manager里新建一个模拟器或者选择已有的模拟器点details就可以看到了(1.6以上包括1.6才可以查)
补充:dp跟dip是一样的,但px跟dp(dip)绝对不一样,唯一的情况只有在HVGA分辨率下才是一样,因为HVGA分辨率对应density为160,与除数一样,所以做的时候才会没感觉到差别
其次,我们在创建一个模拟器的时候,有一个选项是选择模拟器的大小,其实就是选择模拟器的屏幕大小,就是我们常说的分辨率。比如:320*48等。
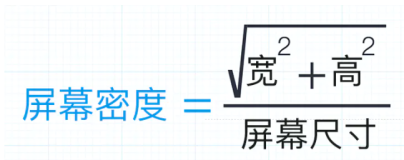
Density的意思是“密度”。密度,就是说单位面积内的容量大小。
HVGA屏density=160
QVGA屏density=120
WVGA屏density=240
WQVGA屏density=120
density值表示每英寸有多少个显示点,与分辨率是两个概念。
不同density下屏幕分辨率信息:
480*800的WVGA(density=240)
density=120时 屏幕实际分辨率为240*400 (两个点对应一个分辨率)
横屏是屏幕宽度400px 或者800dip,工作区域高度211px或者480dip
竖屏时屏幕宽度240px或者480dip,工作区域高度381px或者775dip
density=160时 屏幕实际分辨率为320px*533px (3个点对应两个分辨率)
状态栏和标题栏高个25px或者25dip
横屏是屏幕宽度533px 或者800dip,工作区域高度295px或者480dip
竖屏时屏幕宽度320px或者480dip,工作区域高度508px或者775dip
density=240时 屏幕实际分辨率为480px*800px (一个点对于一个分辨率)
状态栏和标题栏高个38px或者25dip
横屏是屏幕宽度800px 或者800dip,工作区域高度442px或者480dip
竖屏时屏幕宽度480px或者480dip,工作区域高度762px或者775dip
apk的资源包中,当屏幕density=240时使用hdpi标签的资源
当屏幕density=160时,使用mdpi标签的资源
当屏幕density=120时,使用ldpi标签的资源。
不加任何标签的资源是各种分辨率情况下共用的。
布局时尽量使用单位dip,少使用px
屏幕 宽度 高度 尺寸 大小 密度
Type (Pixels) (Pixels) Range (inches) Size Group
QVGA 240 320 2.6 - 3.0 Small Low
WQVGA 240 400 3.2 - 3.5 Normal Low
FWQVGA 240 432 3.5 - 3.8 Normal Low
HVGA 320 480 3.0 - 3.5 Normal Medium
WVGA 480 800 3.3 - 4.0 Normal High
FWVGA 480 854 3.5 - 4.0 Normal High
WVGA 480 800 4.8 - 5.5 Large Medium
FWVGA 480 854 5.0 - 5.8 Large Medium
屏幕大小和密度对照表 :

下面是在manifest中设置app在不同分辨率时,是否支持多密度的方法。
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<supports-screens
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:xlargeScreens="true"
android:anyDensity="true" />
</manifest>

3、位图资源的缩放
当对位图资源进行缩放处理时,充分考虑设备的高度和宽度,在程序运行时获取设备的高度和宽度代码如下:
下面列举一些强烈推荐的建议:
- 在XML布局,使用wrap_content和fill_parent来填充整个父窗口;
- 使用FrameLayout的,而不是AbsoluteLayout,减少界面布局对屏幕大小的依赖;
- NEVER use hard-coding for pixel value, use dip (density independent pixel);
- 根据density和resolution 为不同的设备准备合适的图片资源。