芦炎:在UC工作多年一直专注浏览器开发的方向,曾经开发过多个操作系统平台的UC浏览器,目前在浏览器内核团队、负责性能专项相关工作。
本议题重点介绍 UC浏览器客户端数据采集、数据监控数据的维度及示例、以及实战中通过监控数据发现、挖掘、解决问题的经验。以下来分享精彩内容。
浏览器数据监控
数据监控:通过数据的采集形成一定的报表,数据的采集有很多的渠道和方式,通过日志,通过一些统计数据,通过特殊通道汇总起来形成元数据。采集的数据形成核心指标报表、原始报表,把这些数据进行进一步的监控数据异常分析、比对分析、自动化分析等,帮助我们进行更多的工作。

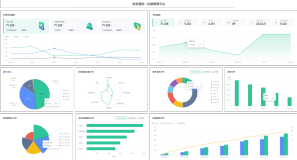
图1
如图1,浏览器客户端中会有很多维度的数据监控作为日常工作的内容,图中列举了一部分核心的内容。
性能指标监控
浏览器页面访问性能指标监控的就是性能。
性能监控数据可以做什么:了解、发现问题—通过核心指标监控,及时发现数据的异常;
分析、挖掘问题—通过更细化维度的组合监控,进一步分析问题原因;
定位,解决问题—通过全面数据指标监控,直接定位到原因;
三者层级递进。

图2
图2所示接入点维度的核心性能指标监控, 有一个核心性能指标,每天生成报表。这是按照手机网络接入点的维度来进行性能上的一些监控,主要监控各个发布的版本性能的一些变化,保证最新版本不差于之前版本的数据。

图3新版本发布发现性能数据问题
图3是某一个二级接入点下面的一个指标,通过报表显示出最新版本数据出现了问题,发现了问题之后,怎么办呢?我们可能知道这个问题是影响性能的原因之一,但不敢确定是不是全部。如果没有更体系化的、更有力度的,多维度的监控数据做支持,那就解决不了这个事情。

图4
图4例举了几个比较通用的维度的数据,红色标识为有问题的维度,直接定位到问题处,可以解释大数据中出现的问题。

图5
图5中报表问题直接定位了缓存命中率问题——图片缓存命中率下降,在大的缓存命中率的之下,还有进一步的分解,各种页面资源的缓存命中率。通过这样几个维度几个层次的数据监控,最后可以定位到这样的问题,再结合新进版本一些修改的点,一些优化的点,一些新功能开发的点,就非常容易定位到是哪一个代码提交导致的这个问题。

很多维度都在做线上的监控,每天有很多的报表出来,有些是人工分析,有些是自动化分析的结果。图6是浏览器核心性能监控的内容,各种各样的原因导致联网错误而产生的错误码,不知原因的白屏率,还有页面流量。

图7

图8
图7左侧说的是国际版白屏率的波动,我们发现,线上的多个版本,不同的国家,同时在一天出现了白屏率好转的一个效果,我们可以确认这就和浏览器APP没有任何关系,但是我们要弄清楚是什么问题。右侧我们发现,在那一天,其它域名维度的数据没有什么变化,只有google本地站的数据有明显的下降,至少我们定位到google在做一些动作或者优化。图8所示,通过本地化的一些测试,左面图是google原来的样子,在那个时间段后再次搜索就会出现中间图片的样子,右图上google对改进作的解释。

图9为S、B搜索作对比监控的报表,监控的是搜索结果的页面展现的速度。S搜索通过自己的前端,数据采集,能够获取到很详尽的性能搜索,但是对方性能是不知道的。B搜索也是一样,所以作对比分析。

图10
图10为天猫问题监控报表,蓝色曲线有非常大的异常,再把错误码进行全面的细化,会更直接的定位到具体是哪一个错误码维度偏高了,进行进一步分析。
其它维度监控
图11为用户意见反馈监控,用户通过专门的浏览器用于意见反馈入口,来反馈使用过程中遇到的问题,我们会把这些问题进行分类,通过分类我们可以看到对某一个关键字下面会有一定数据监控的曲线图来反映问题,

图11
数据监控的发展
大数据的数据监控——数据分析——大数据挖掘。
PPT下载地址:http://club.alibabatech.org/resource_detail.htm?topicId=163